Study online web design portfolios to get inspiration
Good design work is not simply inspirational. It speaks to the viewer and conveys insights that share design concepts and shows a glimpse of the designer himself. A well-crafted web design portfolio not only creates job opportunities but cements your reputation. To help you enhance your portfolio and attract more work, Mock plus has picked 8 of the best web design portfolio examples in 2018. Peruse them and use them as learning resources for your own development.
8 Best Web Design Portfolio Examples for Learning
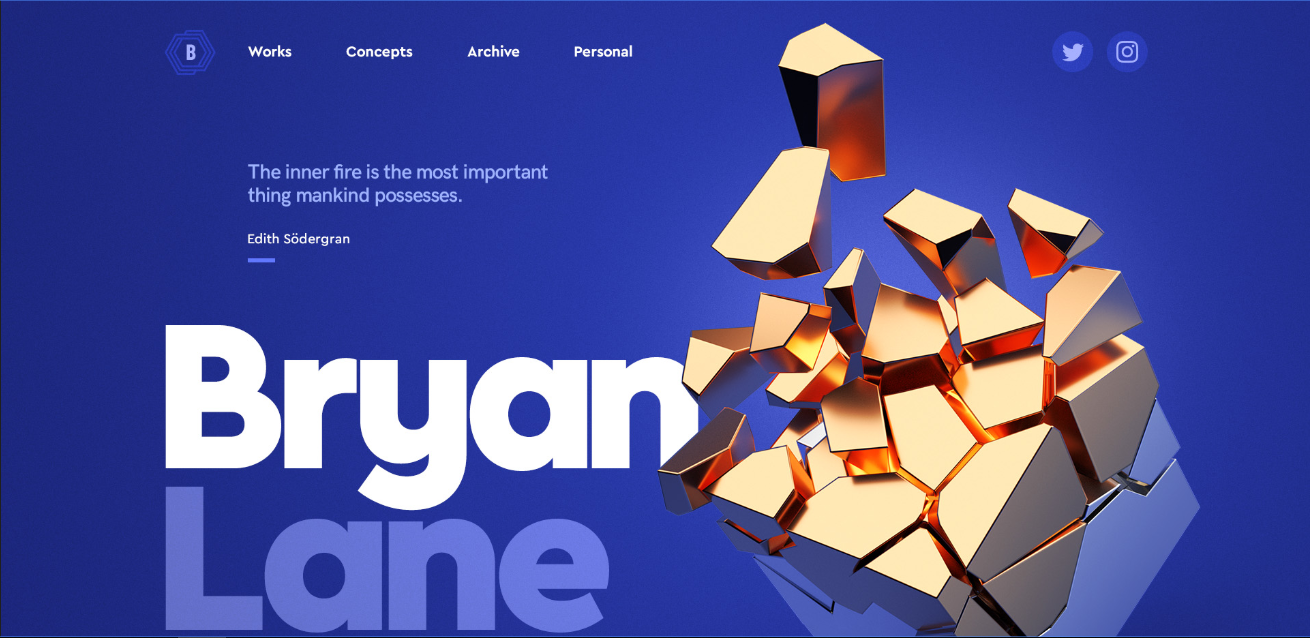
1. Personal portfolio
Designer: Mike
Source: Dribbble
URL: https://dribbble.com/shots/4353012-Bryan-Lane-Pers...
Mike is a graphic designer with a wealth of design experience. He is good at user-oriented graphic design, website design, application design, game design, and user interface design that incorporate logos, icons, and illustrations.
Personal Portfolio is a typical graphic design oriented web design, but unique in its conspicuous background with bright 3D illustrations. The combination of graphic design and 3D design is eye-catching.
2. Designer Profiles
Designer: Ben Schade
Source: Dribbble
URL: https://dribbble.com/shots/3299965-Designer-Profil...
Ben Schade is a web interface designer highly popular on Dribbble. From his design portfolio, you can see that he prefers flat UI design style with a clean and simple interface.
The fresh and elegant flat UI color gives people a very comfortable visual experience. The color matching, icons, and pictures in this web design portfolio are very simple and clean. As the slogan in the lower left corner says "design less, think more". It’s the best example of "less is more". The portfolio is to focus on the work itself, not just for showing off.
3. Personal Site – JS Interactions
Designer: Drew Endly
Source: Dribbble
URL: https://dribbble.com/shots/3124285-Personal-Site-J...
Drew Endly is a very creative designer. He pays great attention to the clever use of visual and interactive design, including color matching, dynamic design.
JS Interactions is a web design portfolio based on interactive design. The simple landing page design, smooth dynamic design, and all the visual effects are very fascinating and eye-catching. The interactive action design naturally guides the display and reading experience of the whole website. The use of pop-ups and slide interactions adds an element of fun to the website.
An integrated design includes the preproduction of interactive prototype building with tools such as Mock plus. It also needs various developing skills, such as JS, to achieve the real interaction on the website. Given this, we believe this web design portfolio is a worthy reference.
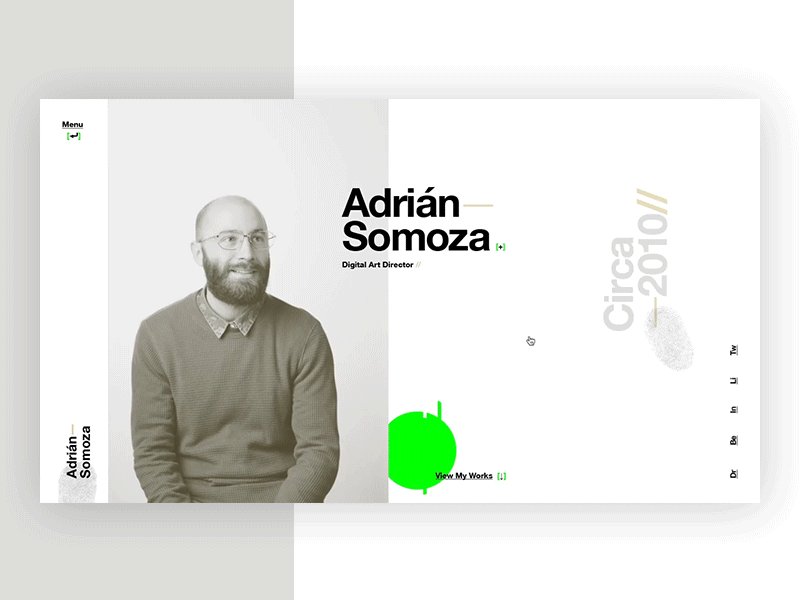
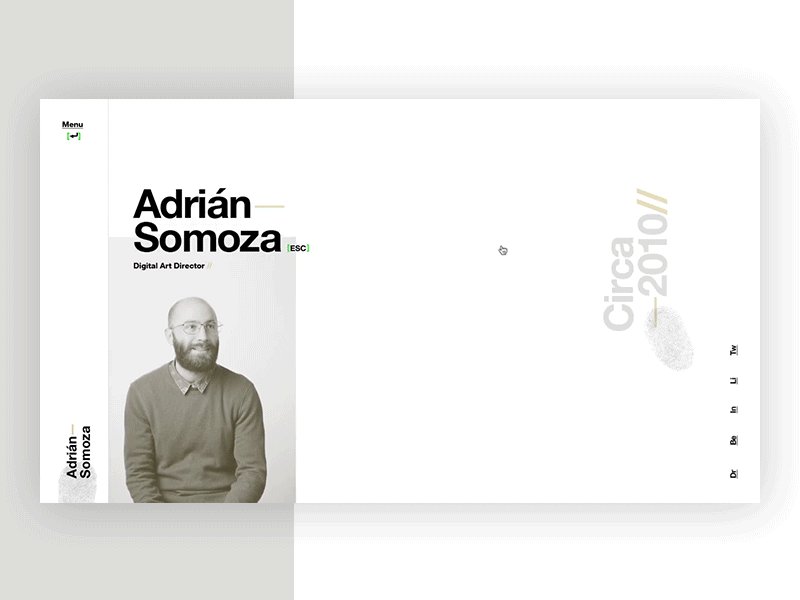
4. Portfolio Exploration
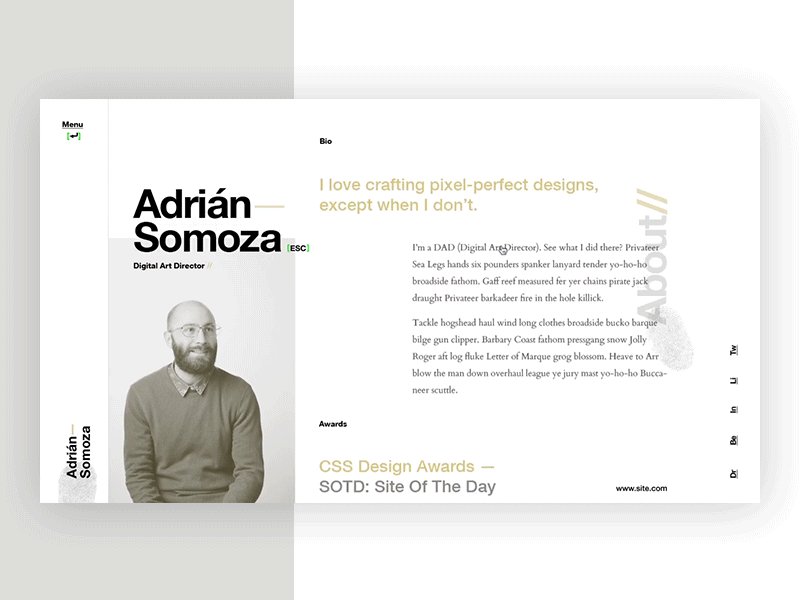
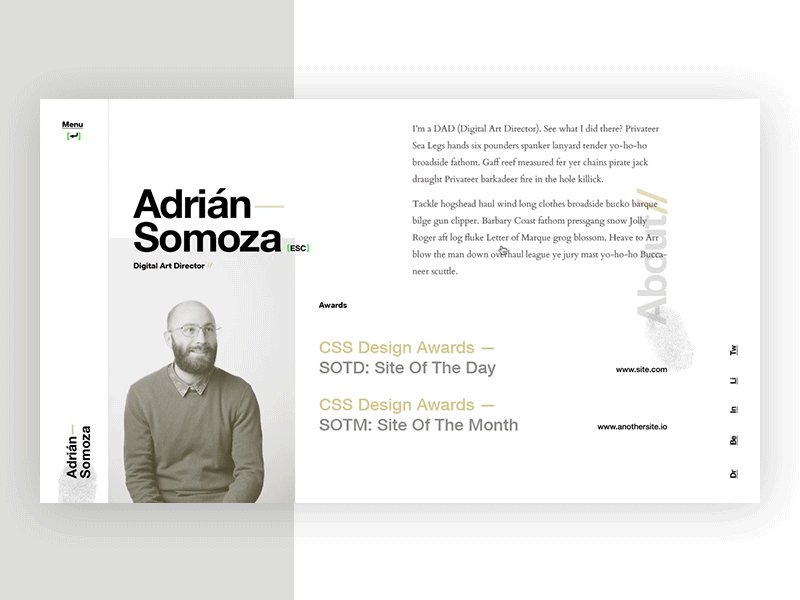
Designer: Adrián Somoza
Source: Dribbble
URL: https://dribbble.com/shots/2343357-Portfolio-Explo...
Adrián Somoza is a senior designer, design consultant, and mentor. His clients include Adidas, Google, Nike, Samsung, and Netflix.
This is a typical personal web design portfolio which is a collection of character design, personal profile, display of works and achievement showcase. It can be considered as a classic example of portfolio design with personal works and experience.
Even though it was a web design created in 2015, its design concepts are still worth studying. You can see how popular it is based on the number of views. What you can learn is the use of dynamic effects; for example, floating scroll settings, that makes the focus of the web page switch from characters to personal experiences and display of works. Even with today’s new design concepts, this portfolio has elements that are still applicable.
For a beginner who wants to achieve scrolling of web content, the first step is to choose the right design tool. Design tool Mock plus, with its scroll box components, icons, and text components, and flexible settings is an excellent place to start.

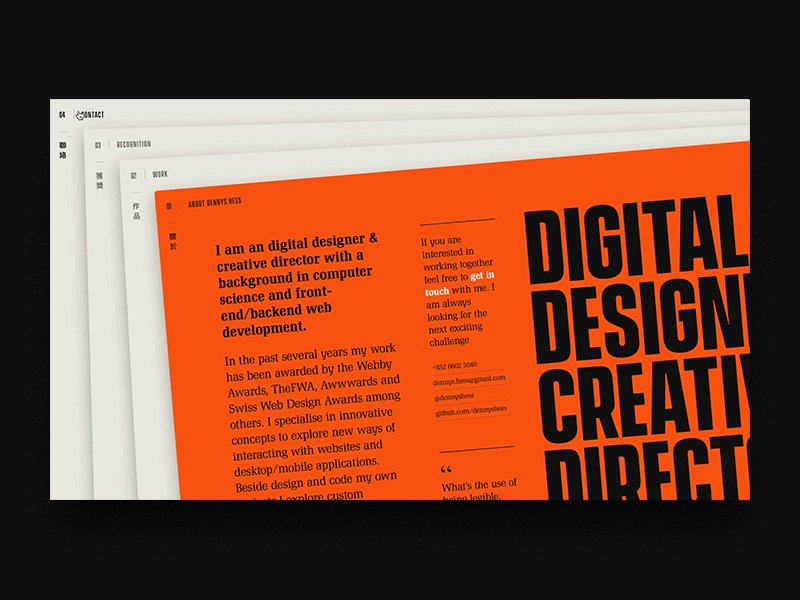
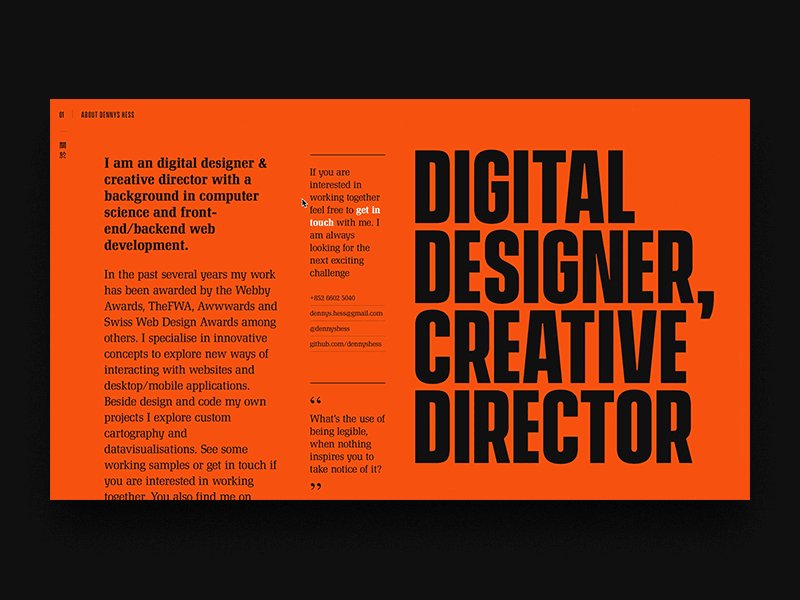
5. Portfolio
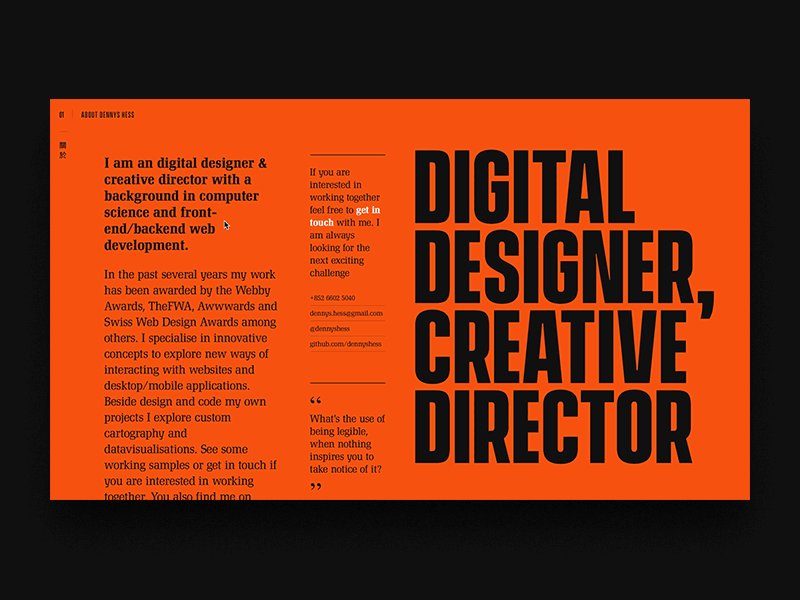
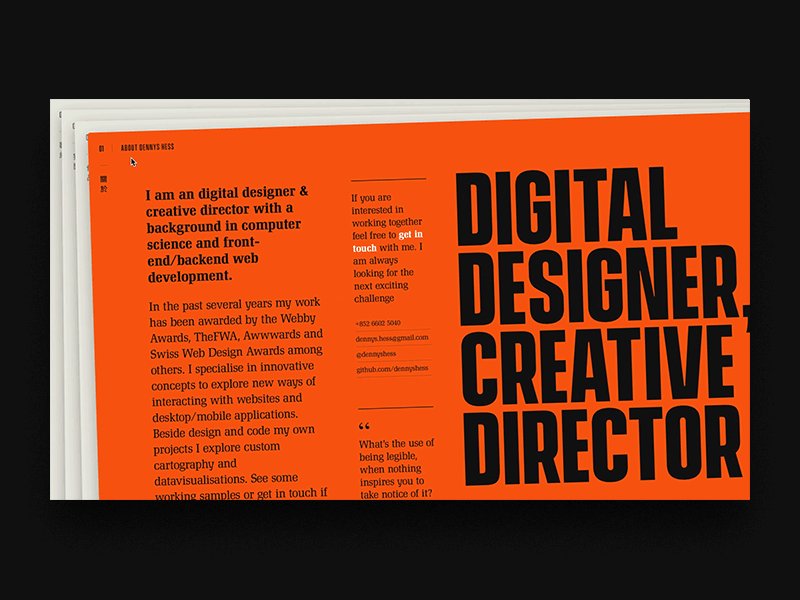
Designer: Dennys Hess
Source: Dribbble
URL: https://dribbble.com/shots/4527247-Portfolio
This portfolio may not be gorgeous, but the switch animation of the content page is very creative. The paper-based page flip interactions go beyond common page transition and give people a sense of realism while reading.

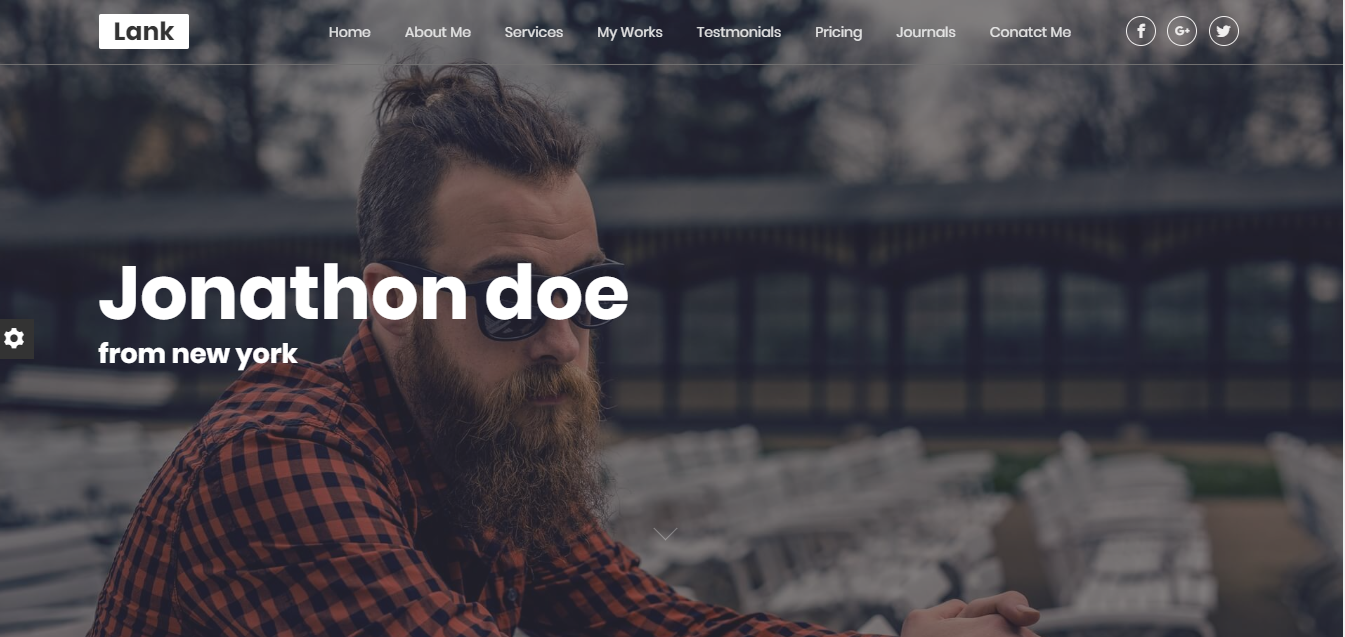
6. Lank – Creative Design Agency & Personal Portfolio HTML Template
Designer: Reejo George
Source: Themeforest
URL: https://themeforest.net/item/lank-creative-design-...
Reejo George is a freelance designer from India who sells his web design work on Themeforest.
This is a responsive web design example that is based on the Bootstrap Framework and is easy to customize. You can use it as a design agency, personal resume, or personal web design portfolio template. One-page layout, modern and clean responsive user interface design, 100% pixel perfect design, cross-browser compatibility, etc. are the advantages of this modern web design example.

7. Active Theory Interactive Intro Page
Designer: ACTIVE THEORY
Source: Awwwards
URL: https://www.awwwards.com/sites/active-theory-v4
Active Theory is a creative digital production studio in Venice, California. This web design features a digital loading design on the landing page and a ripple effect on the homepage. The dynamic website background picture combined with the water ripple effect generated by the mouse sliding makes the entire web page appear very chic. Gradual transition effects link to the display of design works.
The modern style background image and the piano key sidebar show that the studio has a special preference for the use of animation design on web pages.

8. Trons - Clean Portfolio & Agency WordPress Theme
Designer: pego
Source: Themeforest
URL: https://themeforest.net/item/trons-clean-portfolio...
Trons is a web design portfolio of WordPress themes. It provides a clean, concise, and responsive minimalist WordPress theme for a creative portfolio design. You can use this website theme for agency websites, individual portfolio websites, architect agencies, photo studios, painter portfolios, artist portfolios, web design works, illustrators, freelance designers, and more. Responsive design supports applies to various device browsers.