1. Free Material Design UI Kit
Format: PSD
Price: Free
What’s special:
- Works in Photoshop CS6+
- Free font family used
- Grouped Layers
- Customizable vector shapes
- Material design UI style

This free UI kit has been designed so that you can easily get your next Material Design project kick started quickly. Every element, widget, button and form within the kit can be fully customized as per your requirements. It comes in PSD format and you’re completely free to use the kit in both your personal and commercial design projects.
Download here. http://www.designtory.net/free-psd/free-material-d...
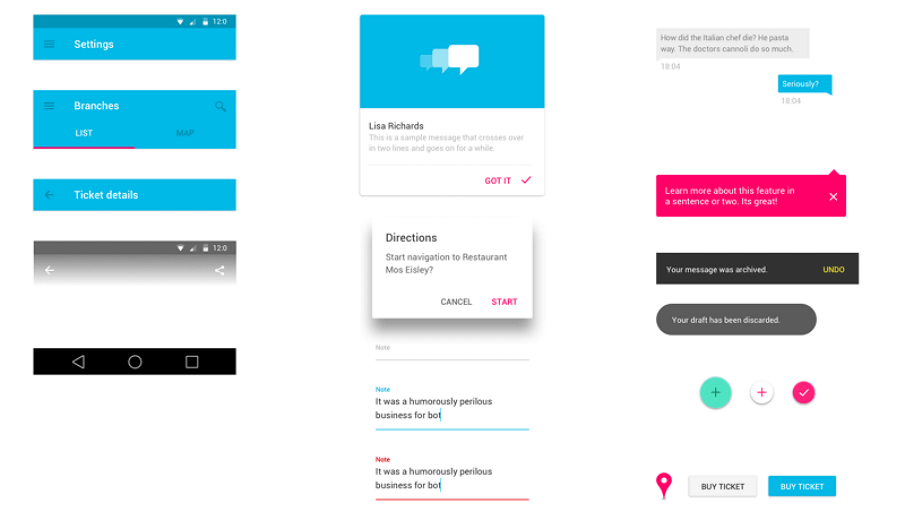
2. Material Design Kit
Format: PSD, Sketch
Price: 99$/1 user
What’s special:
- Compatible with Sketch 40+ and Photoshop CC 15+
- Compatible with iOS & Android
- 250+ App UI templates
- Material Design guide

Material Design UI Kit is the ultimate library of UI elements, App templates, and style guides combined into high-quality source files for Sketch & Photoshop. Everything you need for a faster workflow and better results when the design for Android n is here.
Download here. https://materialdesignkit.com/
3. Android Material Design UI Kit Sketch Resource
Format: Sketch
Price: Free
What’s special:
- Compatible with Android
- Mobile App UI elements

This Android Material Design UI Kit for Sketch was designed by Ivan Bjelajac. this great Sketch library contains plenty of mobile app UI elements with more than 30000 download times.
Download here: https://www.sketchappsources.com/free-source/852-a...
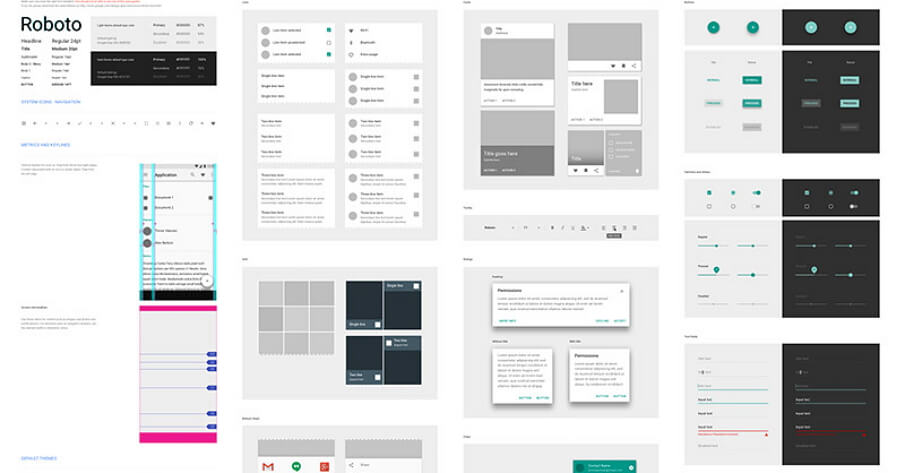
4. Google Material Design UI Sketch Resource
Format: Sketch
Price: Free
What’s special:
- Designed by Google
- Google Material Design layouts

Google Material Design layouts contain light and dark symbols for status bars, app bars, bottom toolbars, cards, drop-down menus, search field, dividers, side nav, dialogs, floating action buttons, and other components.
Download here: https://www.sketchappsources.com/free-source/597-g...
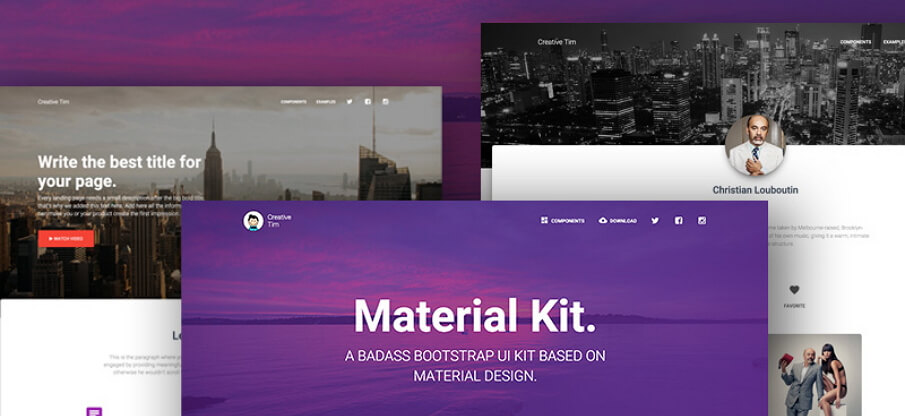
5. Material Kit
Format: SD element and HTML/CSS/JS implementation
Price: Free
What’s special:
- Lifetime Updates & Regular Support
- 60 Handcrafted Components
- 2 Customized Plugins
- 3 Example Pages

Material Kit is a Free Bootstrap UI Kit with a fresh, new design inspired by Google's material design. It's a great pleasure to introduce to you the material concepts in an easy to use and beautiful set of components. Along with the restyling of the Bootstrap elements, you will find three fully-coded example pages, to help you design your next project.
Download here: https://www.creative-tim.com/product/material-kit
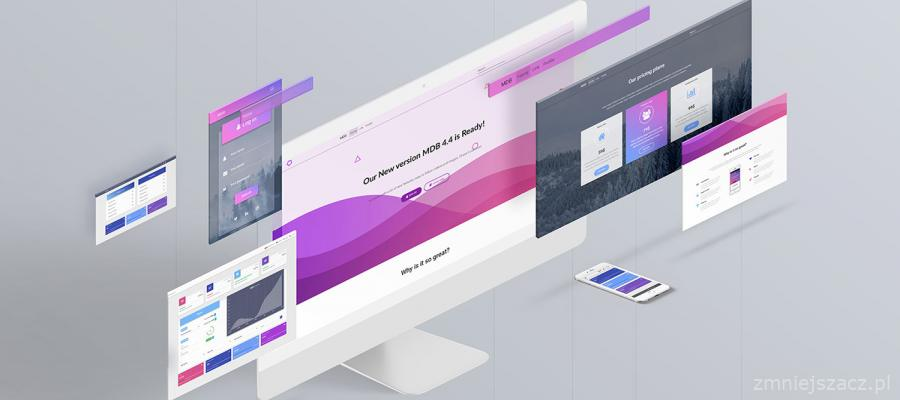
6. Material Design for Bootstrap 4 Free
Format: HTML/CSS/JS
Price: Free
What’s special:
- 400+ Basic Components
- 8 Basic Plugins
- Basic Tutorials
- Detailed Documentation
- BrandFlow - Bootstrap automation software

World's most popular framework for building responsive, mobile-first websites and apps. Thanks to MDB you can take advantage of all feature of newest Bootstrap 4. It gives you detailed user-friendly documentation at your disposal, and help you to implement your ideas easily.
Download here: https://mdbootstrap.com/material-design-for-bootst...
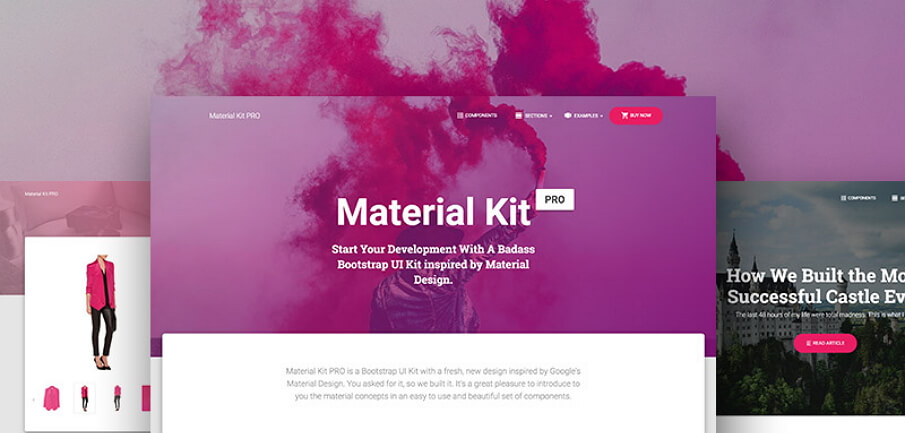
7. Material Kit Pro
Format: PSD element and HTML/CSS/JS implementation.
Price: 79$
What’s special:
- Material Kit Pro
- 1000 Handcrafted Components
- 7 Customized Plugins
- 11 Example Pages: + Documentation, + SASS Files, + Photoshop Files
- Bootstrap Based
- Fully Responsive

Start Your Development With A Badass Bootstrap UI Kit inspired by Material Design. If you like Google's Material Design, you will love this kit! It features a huge number of components built to fit together and look amazing.
Download here: https://www.creative-tim.com/product/material-kit-...
8. Lora Material Design UI Kit
Format: PSD, Sketch
Price: 30$
What’s special:
- Compatible with Sketch App $ Photoshop
- Unique screens: 80+ different screens
- Material design guidelines
- Organized and named groups and layers
- Free Google fonts and photos
- Free try before buying
- Colorful & Modern Design

Prototype, design or develop any material design mobile app! Lora Material Design is a huge UI Kit with more than 80 material design screens in 12 categories. Each screen is fully customizable, exceptionally easy to use and carefully layered and grouped in Sketch app and Adobe Photoshop. It's all you need for quick prototype, design and develops any Material Design app in Sketch or Photoshop. You can use it for designing social network apps, dashboard & stats apps, media & news apps (blogs, videos, galleries...), e-commerce apps (shop, store), booking apps, music and much more... Enjoy!
Download here: https://ui8.net/products/lora-material-design-ui-k...
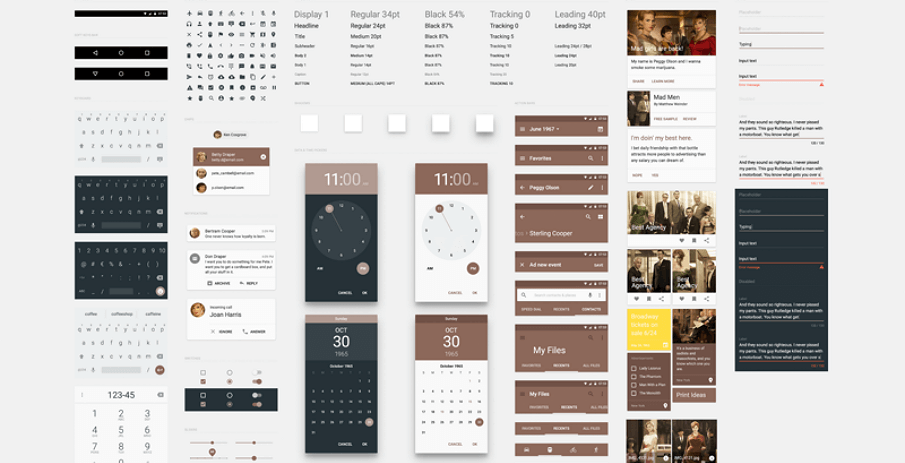
9. Material Design UI Kit Freebie
Format: PSD
Price: Free
What’s special:
- Compatible with Photoshop
- Material design guidelines
- 6 files categories

This material design UI kit has a small set of basic pieces consistent with the guidelines of Material Design. By the way, there are photos from Mad Men show, which everyone should appreciate.
Download here. https://dribbble.com/shots/2064912-Material-Design...
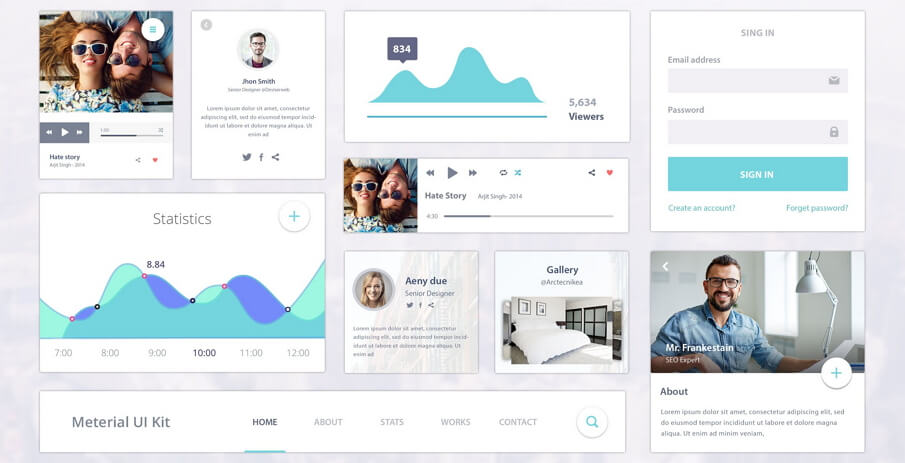
10. Free Material UI Kit PSD
Format: PSD
Price: Free
What’s special:
- Modern Google material style
- Fully Editable PSD Files (fully layered files)
- Well organized layers
- Modern Design

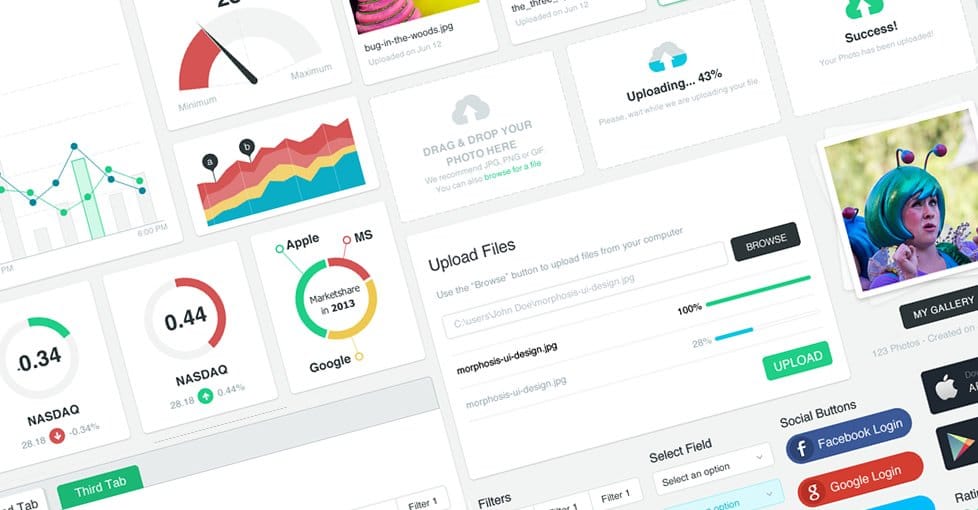
This UI kit contains many usable elements, including profile, music player, statistics, graph, button, navigation menu, sign in page, and much more. It's designed based on Google Material Design. To create a website and mobile app. you can find some small elements and idea about Material design, this PSD gives you free UI templates and elements. You can use those UI elements on your webpage design, or user interface design of your mobile application.
Download here. http://psdboom.com/downloads/free-material-ui-kit-...
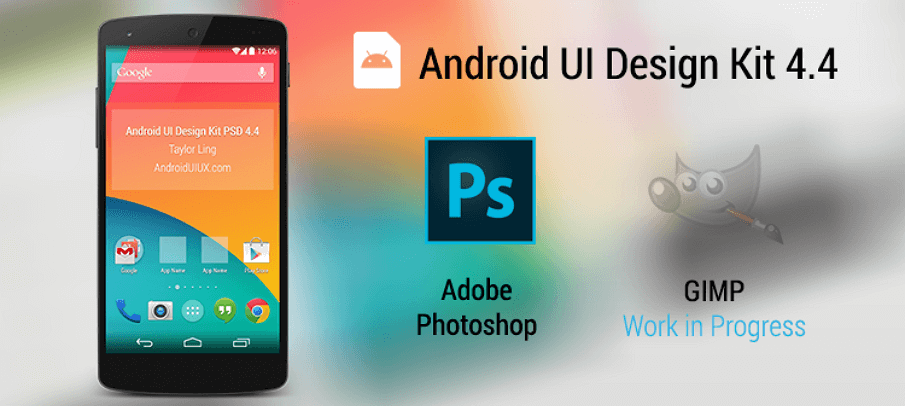
11. Android UI Design Kit 4.4
Format: PSD
Price: Free
What’s special:
- Action Bar – Pull To Refresh
- Action Bar – Not Boring
- Holo Graph Library
- Scroll Bar
- Search Action Bar
- Contextual Action Bar

Every building blocks from the previous version are included in this material design UI kits, making it the most complete Design Kit to date. 2 tips: you must first install both Roboto and Roboto Slab fonts before using the Design Kit. And the recommended way to start designing is to use the Quick Start file, then Shift+Drag the required UI elements from the Building Block file
Download here: https://androiduiux.com/2014/01/10/android-ui-desi...
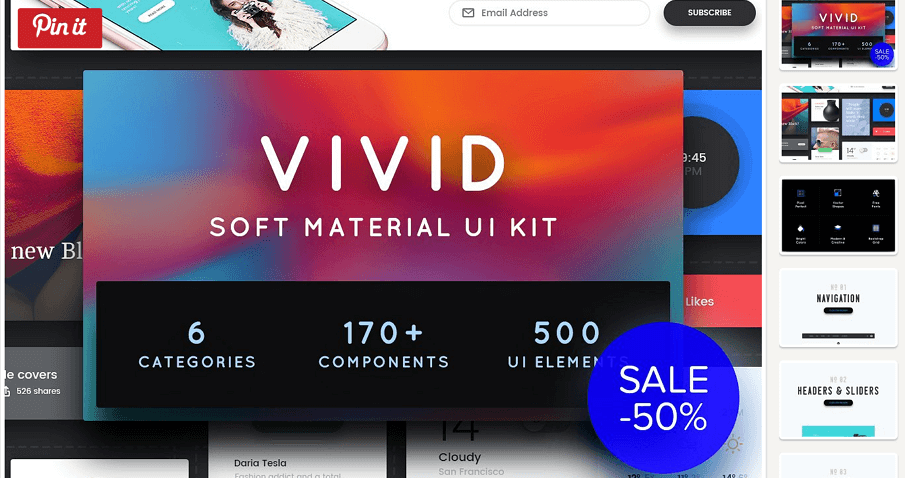
12. Vivid - Soft Material UI Kit
Format: PSD, Sketch, JPG
Price: $48
What’s special:
- Built on a Bootstrap grid - 12 columns - 1170px bootstrap grid system
- 170+ components in 6 categories: Navigation - 43 components; Headers & Sliders - 8 components.

Vivid is a Soft Material UI Kit, that combines clean typography with pixel perfect elements providing you with a perfect tool for creating any type of website or web application. 6 categories include Widgets - 55 components, Forms - 26 components, Shopping - 20 components, Blogging - 20 components, Style Guide - includes color palette, typography guidelines, icons and UI elements, Everything is vector based. Everything is well named and grouped helping you to fastly find the desired element and create projects within minutes.
Download here: https://creativemarket.com/TheUIShop/414366-Vivid-...
What’s in common among the above 12 material design UI Kits?
1. Design concept
Abandoned excess impurities and disorder, material design only need to retain its most primitive pure form, spatial relationship, change, and transition, with the flexible nature of the virtual world, restore the most real experience, to achieve the effect of simple and intuitive.
2. Color scheme
No messy colors, generally choose the main color with a backing color. Use color variations to create more multi-colors. “ Darker color variations are made by lowering brightness and increasing saturation. Brighter color variations are made by increasing brightness and lowering saturation.” check the resources here: How To Use Color In UI Design Wisely to Create A Perfect UI Interface?
3. Icon
In general, the desktop icon size is 48dp X 48dp, while the small icon size is 24dp X 24dp. The best area should be the central 20dp X 20dp.
4. Fonts
Roboto for fonts, Noto for Chinese.
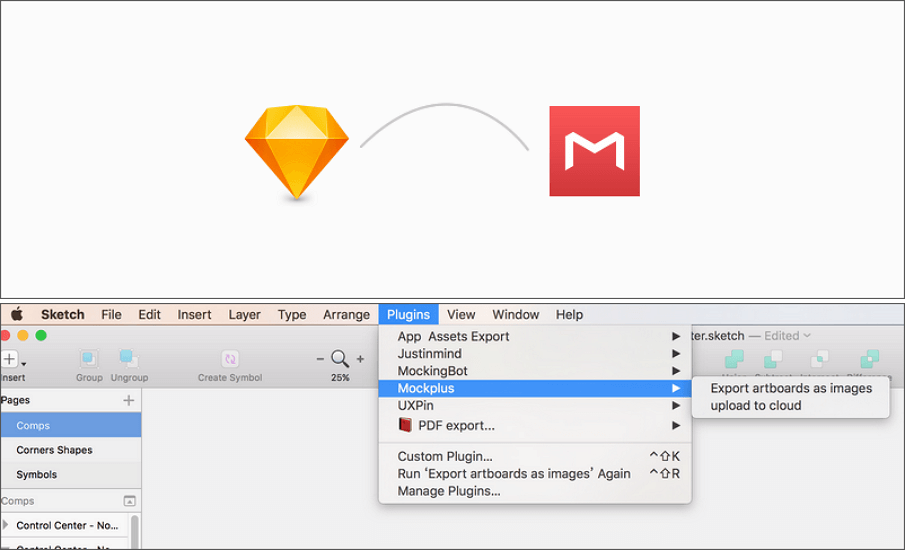
Above are the 11 best material design UI kits created by top designers and developers. If you're looking for a rapid prototyping tool to quickly make use of those material design UI kits, try out Mock plus. With a wealth of 200 components and 3000 UI icons, Mock plus can make your design refined a lot in a faster and easier way. Since the 3.2 release, it allows users to import the ready-made page templates of their choices into the design, helping beginners to get started and inspired in a smooth way. The best thing is Mock plus supports Sketch import, you can easily create a prototyping by adding interactions to those UI elements. Click here to learn more details.

More free resources of material design UI kits:
1. Material UI Kit
https://psdrepo.com/free-psd/material-ui-kit-freeb...
Compatible with Sketch App & Photoshop.
2. Music App UI Kit - Material
https://dribbble.com/shots/3374439-Music-App-ui-ki...
Compatible with Photoshop.
3. Material Design UI Kit PSD Free Download
https://dribbble.com/shots/1803843-Material-Design...
Compatible with Photoshop.
4. Material UI Kit
https://dribbble.com/shots/3363887-Material-UI-Kit...
Forma: Sketch, PSD, xd Photoshop, Sketch and Adobe XD.
As a debut shot, it's my pleasure to share with you this freebie - a Material Design UI kit for Photoshop, Sketch and Adobe XD.
5. Material Design Widgets UI Kit - PSD
https://dribbble.com/shots/2128765-Material-Design...
Format: PSD. Material design widgets pack for desktop/mobile.
6. Material Design
https://dribbble.com/shots/1629860-Material-Design...
Format: Sketch. Web, Android, and iOS projects.